mobile app design / gamification / inclusivity
SignFlow: Enhancing accessibility for sign language users
The project is dedicated to addressing communication difficulties encountered by individuals with hearing impairments, especially those stemming from the multitude of sign languages and making it more fun.
Project type
tools
Academic
ROLE
UX Designer
project duration
3 months

Project description
The project is dedicated to addressing communication difficulties encountered by individuals with hearing impairments, especially those stemming from the multitude of sign languages.
It proposes the creation of a mobile application designed to enhance communication inclusivity and usability. Notable features of the application include support for various sign languages, the introduction of a real-time sign language translator for live communication, and the incorporation of gamification elements to elevate the learning experience.

Sign language users face communication barriers due to a lack of intuitive, accessible tools tailored to their needs. This limits their ability to interact seamlessly with technology and access essential services.
The problem
01
Problem Statement
Existing sign language apps have limitations such as limited vocabulary and inconsistent content, necessitating an innovative solution for barrier-free communication.
02
Solution
We developed a user-friendly app supporting multiple sign languages, featuring real-time translation during video calls, expanding vocabulary, and engaging users with interactive activities and multimedia content.
03
User research
Conducted market research to identify existing scheduling challenges and user preferences. Defined target audience segments and outlined key features based on user needs and market trends.
Key Insights:
Real-Time Communication is Crucial: Users face significant challenges in accessing tools that provide seamless, real-time sign language translations in diverse settings.
Intuitive and Inclusive Design is Lacking: Existing platforms are often unintuitive and not tailored to the specific needs of sign language users, creating a barrier to adoption.
Privacy and Independence Matter: Users value solutions that allow them to communicate independently while ensuring their interactions remain private and secure.
Support for Multiple Sign Languages: There is a strong demand for tools that accommodate diverse sign languages to reflect the cultural and regional diversity of users.
04
Design
Collaborated with designers to create intuitive user interfaces and interactive prototypes. Iteratively refined designs based on user feedback to enhance usability and visual appeal.
Imagine an app that bridges communication gaps for sign language users, offering real-time translations, intuitive design, and seamless accessibility.
It’s crafted to empower users to connect effortlessly, access services with ease, and navigate the world with greater confidence.
The goal

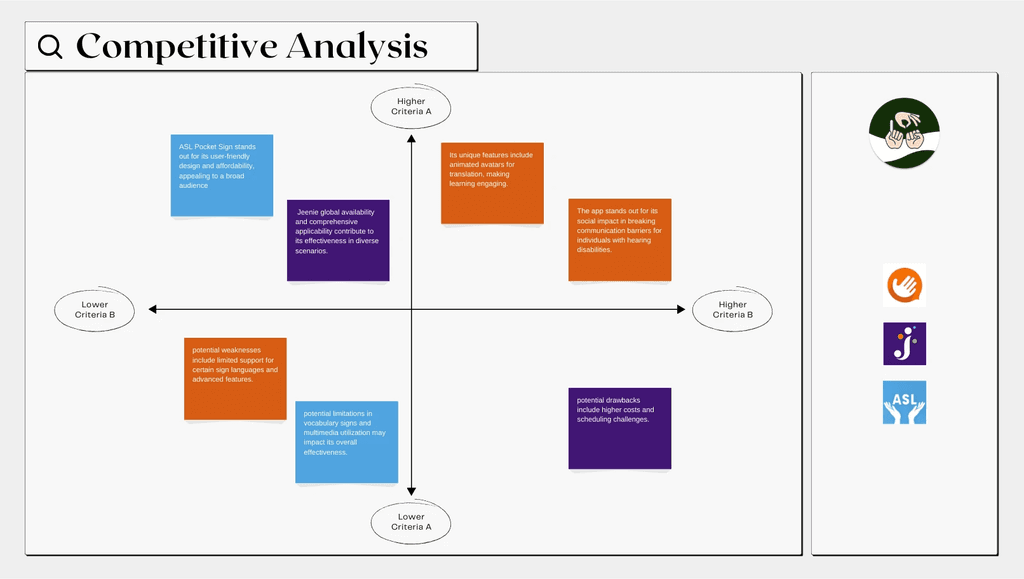
Competitive analysis

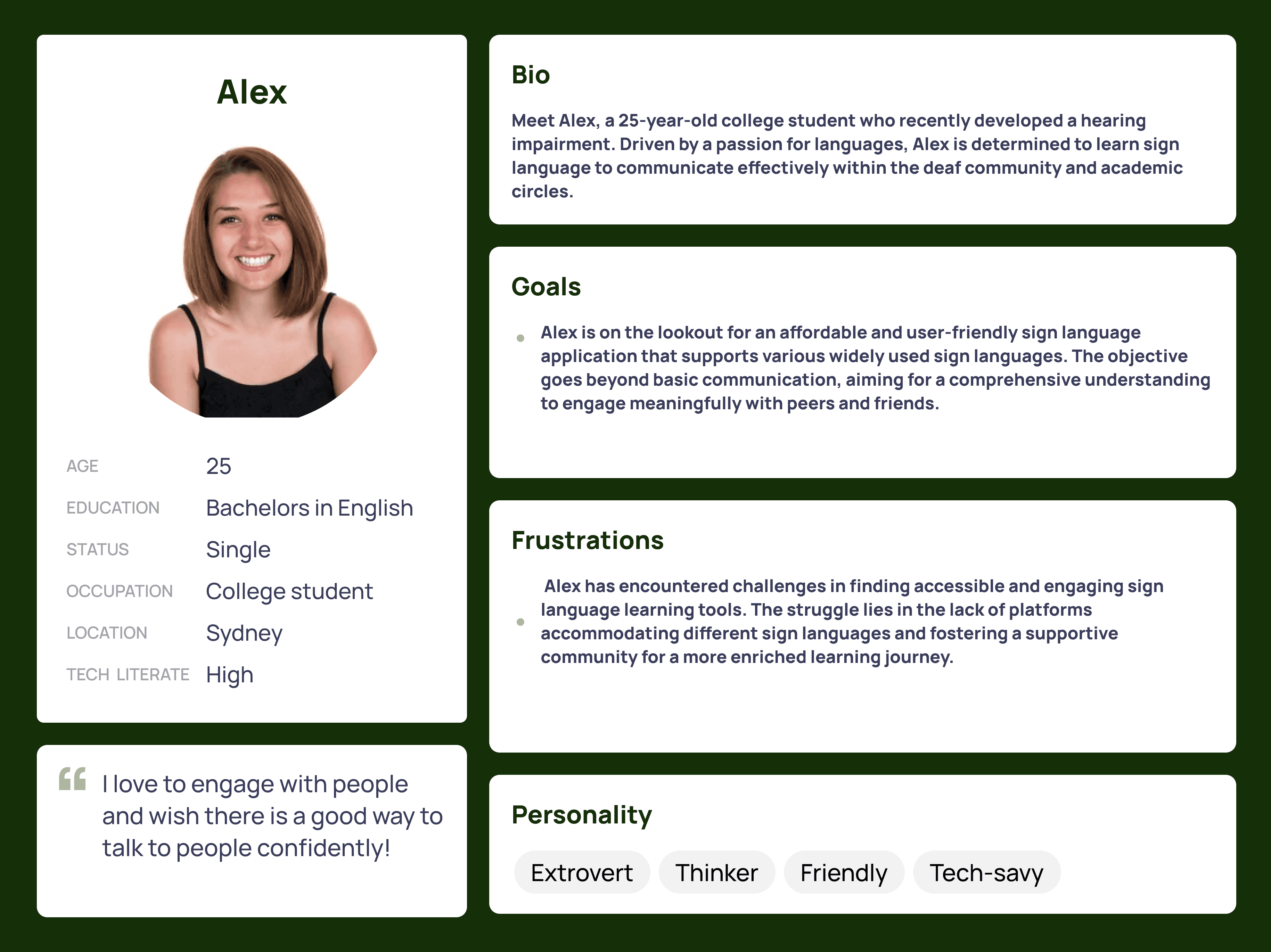
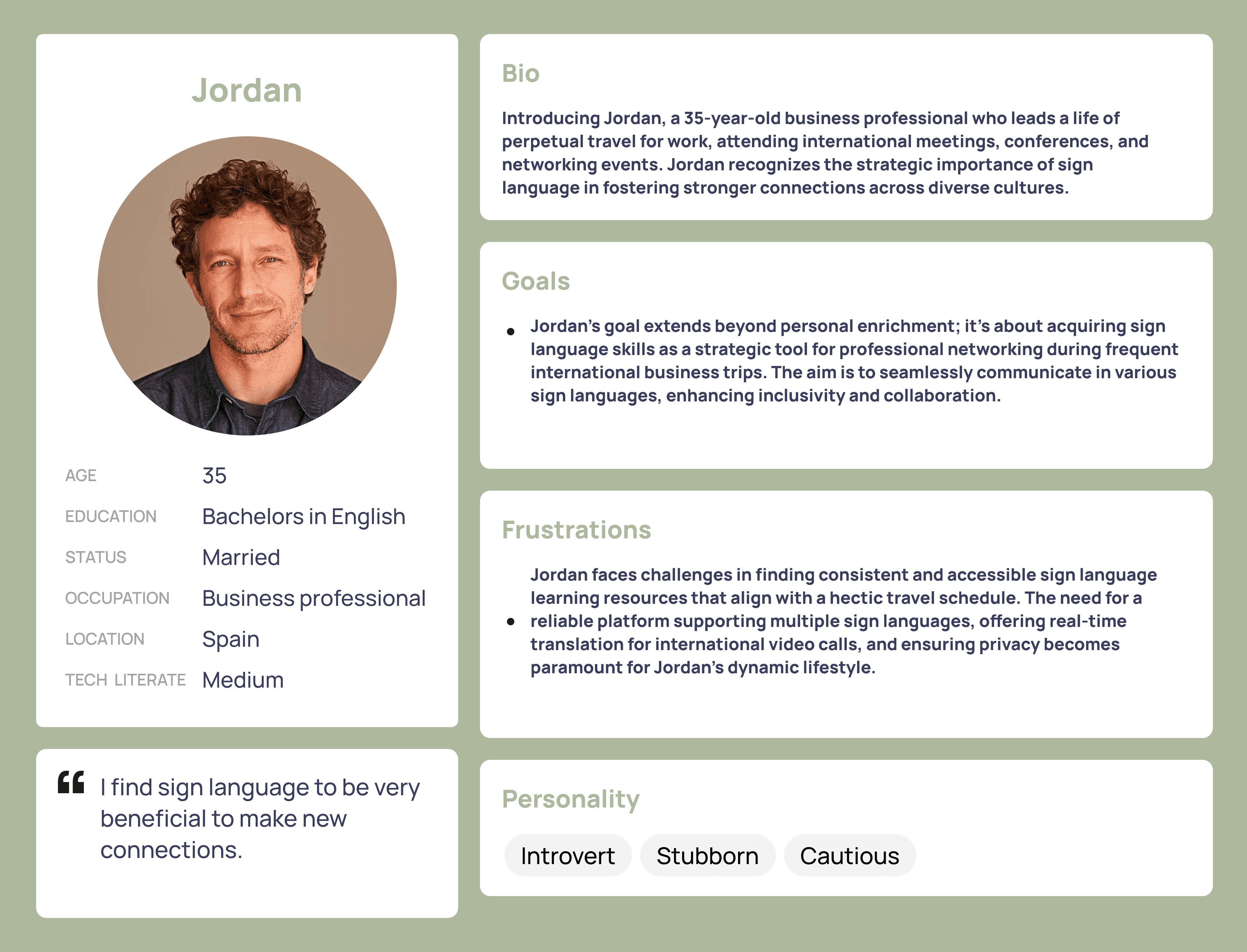
User personas


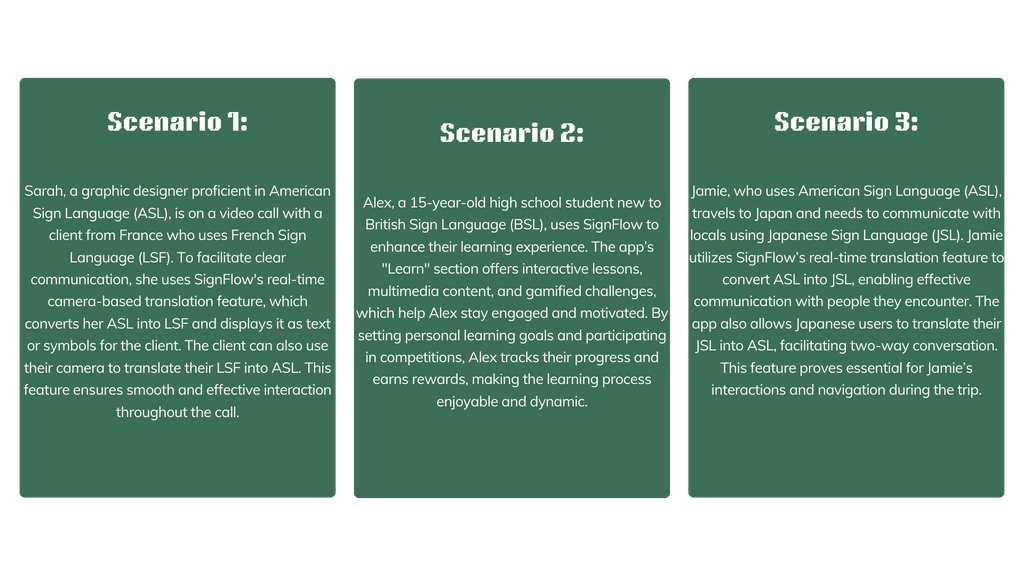
Scenarios

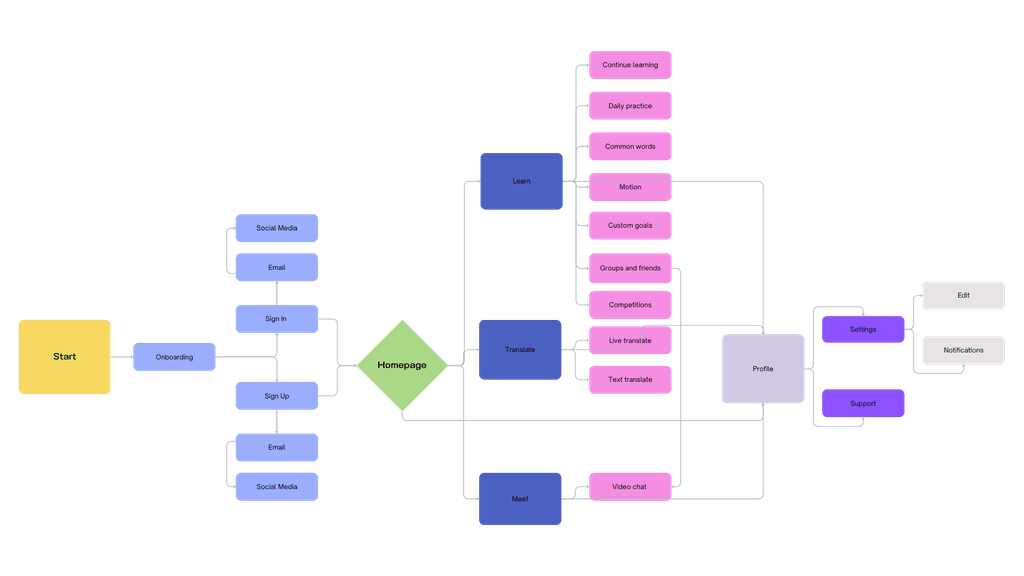
Sitemap
Before coming up with ideas and sketches, I created a sitemap to decide what features and pages would be most helpful for users. The structure I settled on is based on the research and what could be the best for the platform.

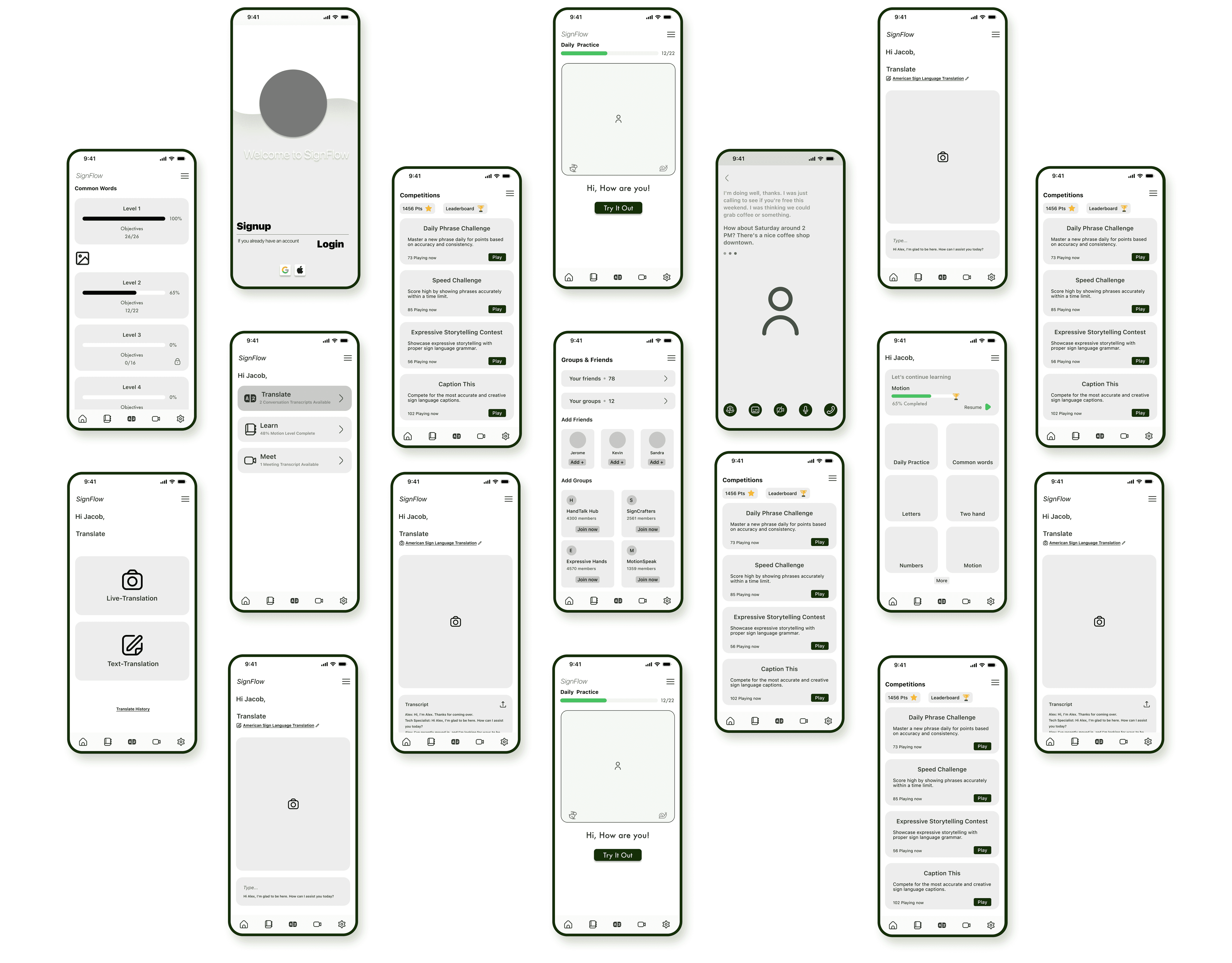
Wireframes

Result
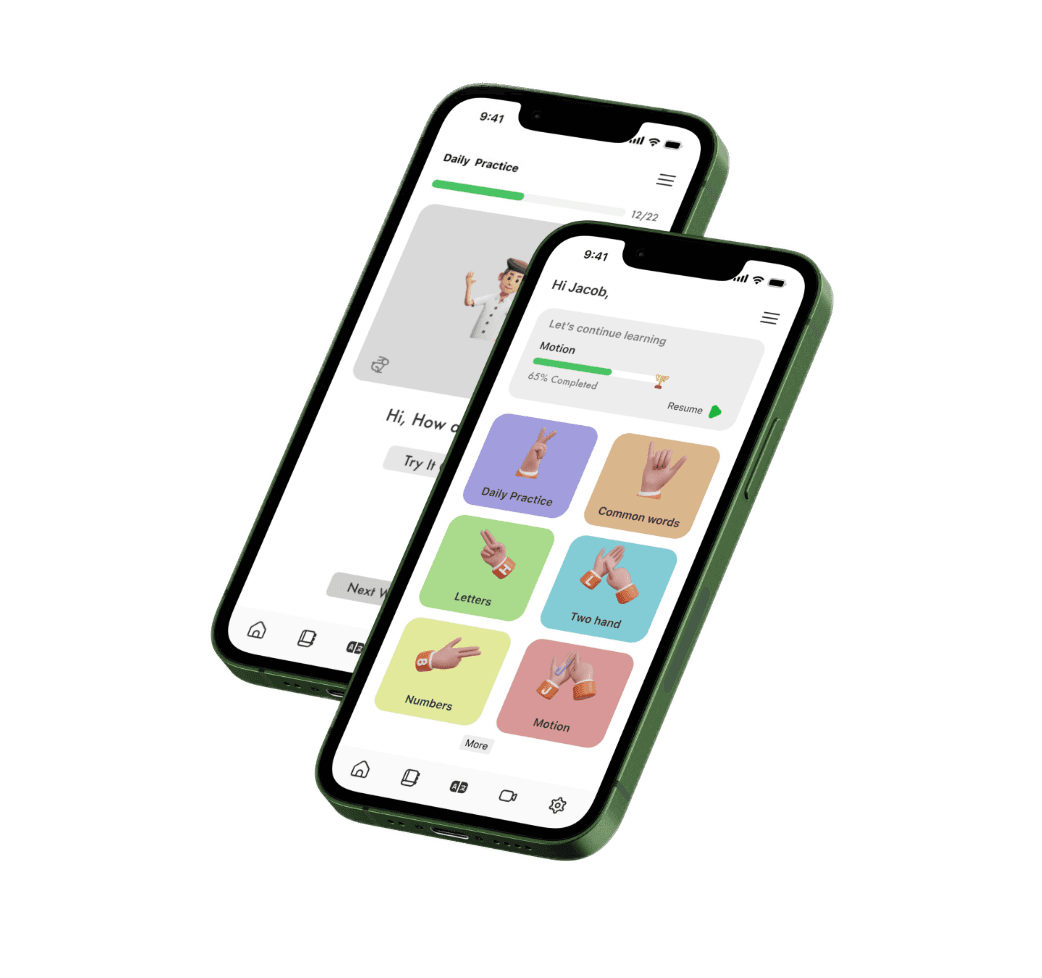
Transitioning from mid-fidelity designs, we ventured into the high-fidelity phase. Here, we added the finishing touches to the visuals, incorporating precise details, colors, and realistic elements. High-fidelity designs are like the polished version of our initial sketches, providing a comprehensive and visually appealing representation of the sign language application. These designs serve as the blueprint for development, ensuring that the final product aligns with our vision for an engaging and user-friendly experience.
Learnings
Throughout this project, my role as a UX designer and researcher has been a journey of constant learning. By analyzing existing sign language apps, I've gotten better at spotting their strengths and weaknesses. Creating user personas, like Alex and Jordan, helped me understand the diverse needs of users, making sure our design is inclusive and accessible. From low to high-fidelity prototypes, I've learned how to turn ideas into practical, user-friendly interfaces based on feedback. Making a clear sitemap and flowchart taught me the importance of easy navigation and logical user paths. Adding gamification and multimedia to the app highlighted how crucial it is to keep users engaged and motivated in the learning process. This project has reinforced the importance of understanding users, iterative design, and a comprehensive approach to create apps that are both meaningful and easy to use.
UI kit
Colors
Next word
Next word
Tab bar
Aa - Heading 1 SF Pro Display Semibold
Aa - Heading 2 SF Pro Regular
Aa - Body SF Pro Regular
Typography

Logo
Icon style



Button
Branding words
Learning | Disability | Awareness
