Product prototypes
04
LOW FIDELITY PROTOTYPES
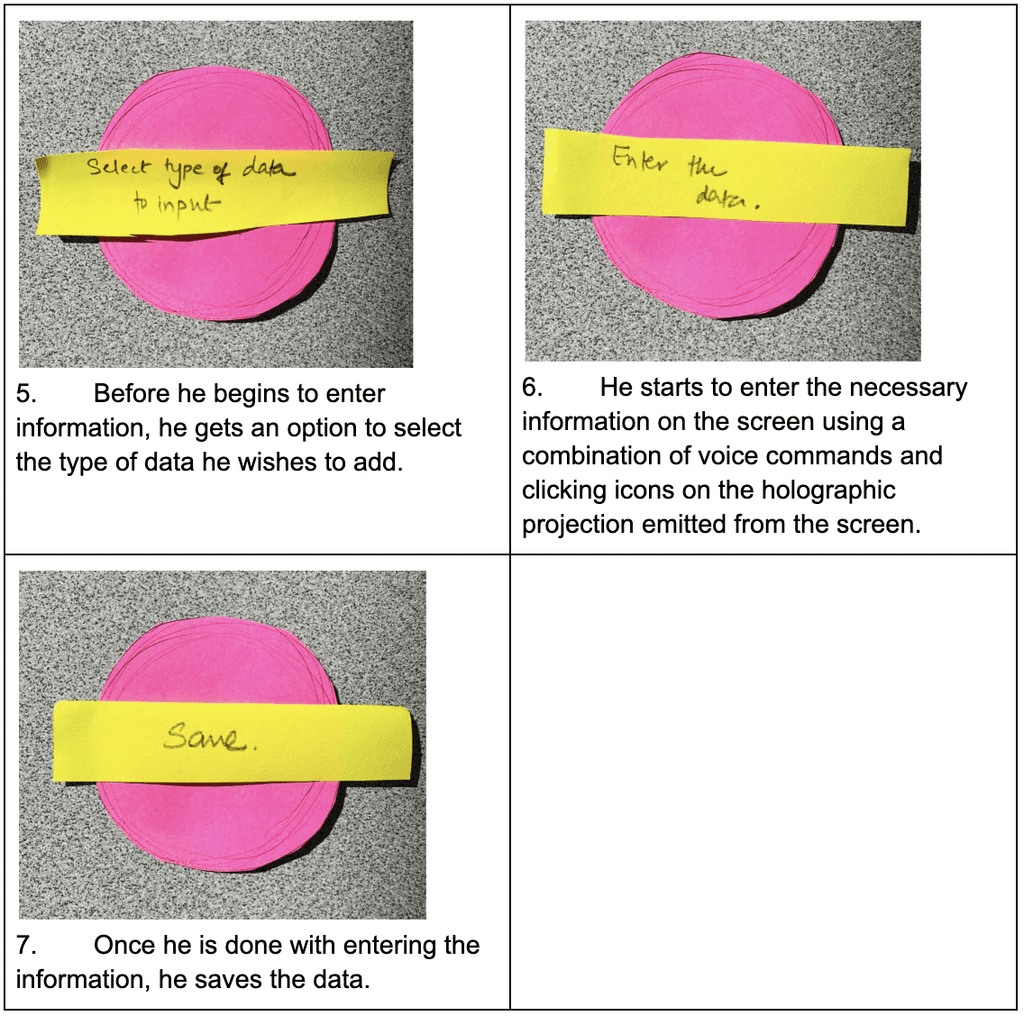
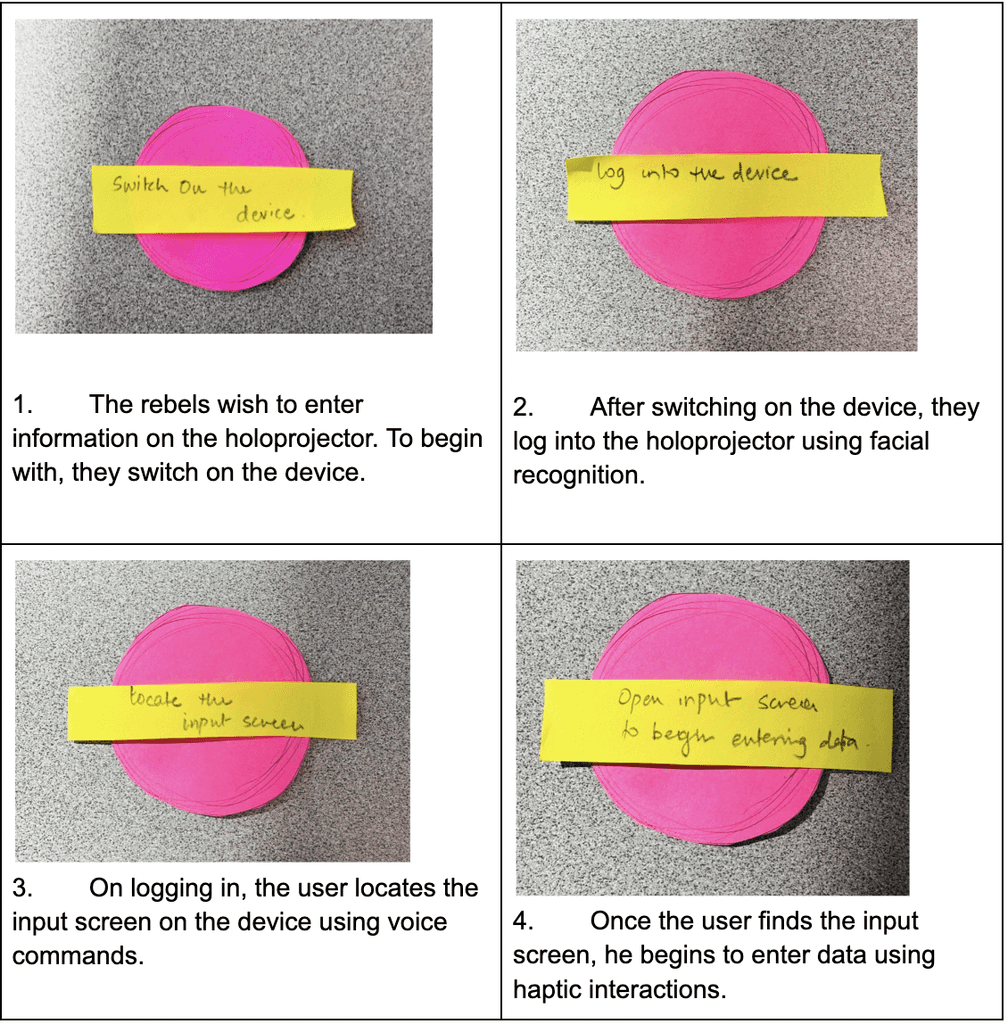
While working on the low fidelity prototypes, it was a really interesting experience in creating hand sketches and finding different solutions for the prototypes. Paper prototyping is a quick and inexpensive way to test out different design ideas and user interactions. By creating a low-fidelity prototype, you can quickly iterate and refine your design without committing too many resources to a particular direction. It was really helpful in figuring out which size is suitable and user friendly, and was easy to recreated the prototypes if the initial design isn't working.
MID FIDELITY PROTOTYPES VIA SLIDEWARE
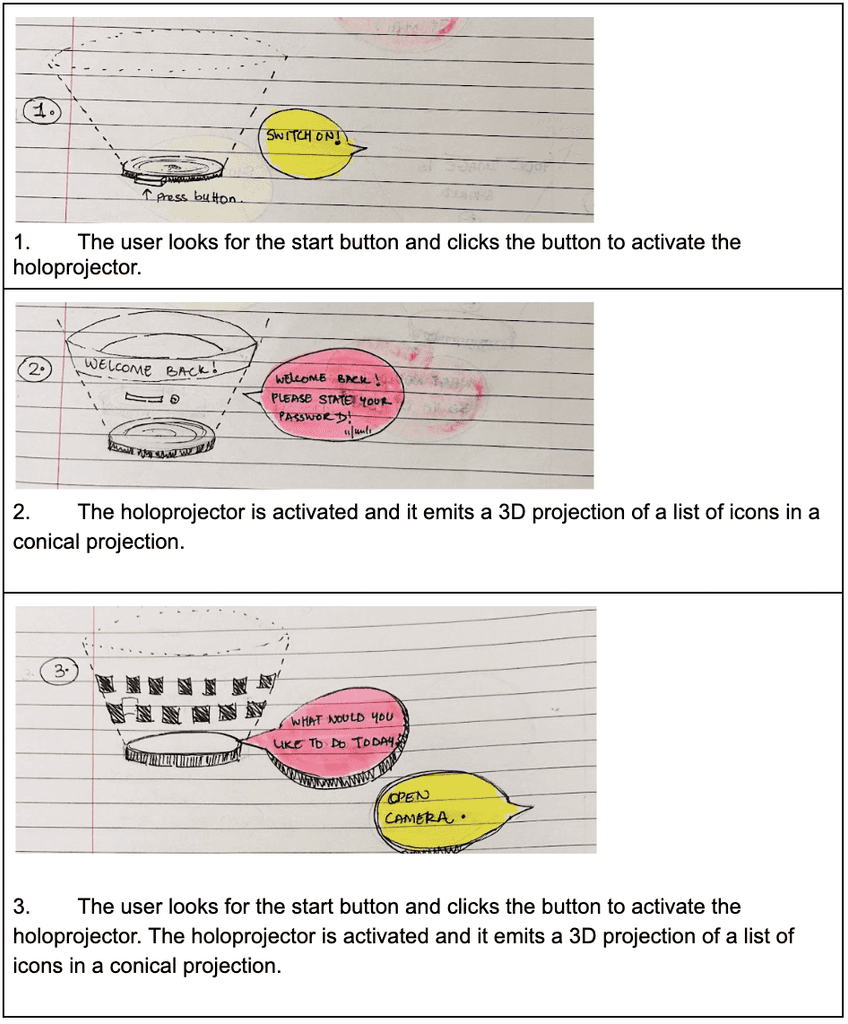
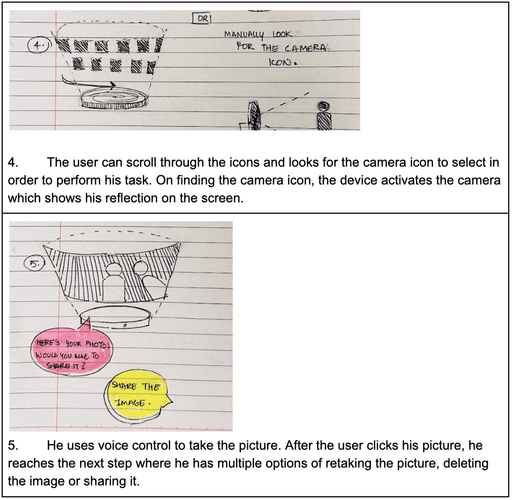
Creating a medium-fidelity prototype was an important step in ensuring the device's usability during the development of my project. The prototype gave me a visual representation of how users would interact with the device, allowing me to identify potential areas for growth or discomfort for the user. This exercise gave me several advantages, including the ability to consider scenarios that I had not previously considered.
It also aided me in identifying flaws in the HTA, such as when the user chooses the option to open the camera; initially, while creating the HTA, I couldn't figure out how to take a picture with this device. While working on the mid-fidelity prototype, I discovered that a pop-up camera on the side of the device should be used to take the photo. It also aided in determining the mechanics of the device's gestures and movements to accomplish a specific task.
Medium-fidelity prototypes, created using tools like Keynote, offer a balance between detail and speed, enabling rapid iteration and testing of design concepts. Keynote's user-friendly interface and collaborative features make it accessible for designers of varying expertise levels, allowing for the creation of realistic prototypes with interactive elements. While Keynote may lack some advanced features of dedicated prototyping tools, it is a cost-effective option for developing basic interactive prototypes, particularly suited for mobile apps and websites.





Back